Allgemeine Informationen
Nach erfolgreicher Verknüpfung der Lizenz und Installation des Plugins finden Sie die Benutzeroberfläche des Plugins im JTL Shop Backend unter installierte Plugins -> ZR Product Customizer.
14-tägige Testphase
Bitte beachten Sie, dass mit Aktivierung des Plugins in Ihrem Online Shop automatisch die 14-tägige Testphase beginnt. Sie können innerhalb dieser Zeit uneingeschränkt alle Funktionen von ZR Product Customizer testen. Sind Sie zufrieden mit dem Plugin und möchten es weiter nutzen, erstellen Sie sich direkt in der Plugin Oberfläche ein Kundenkonto und buchen Sie sich eine Lizenz. Sie wählen hierbei Ihre bevorzugte Zahlungsmethode, über die das Abonnement monatlich eingezogen werden soll und erhalten anschließend von uns eine Rechnung mit ausgewiesener Mehrwertsteuer.
1. JTL Wawi Konfiguration
Um das Plugin zu nutzen, müssen nachfolgende Einstellungen in der JTL Wawi vorgenommen werden.
1.1. Funktionsattribut anlegen
In der JTL Wawi muss unter Artikel -> Attribute ein neues Funktionsattribut zr_custom (Datentyp Checkbox) angelegt und für den entsprechenden Onlineshop aktiviert werden.
1.2. Aufpreisartikel anlegen
Um Aufpreise für individualisierbare Produkte festzulegen, müssen in der JTL Wawi Artikel angelegt werden, die als „Aupfreisartikel“ dienen. Um das Plugin zu nutzen, muss mindestens ein Aufpreisartikel im Shop zur Verfügung stehen.
Überlegen Sie bitte schon in diesem Schritt, wie Sie Aufpreise für Individualisierungen gestalten wollen!
Unser Plugin unterstützt 3 verschiedene Methoden, die sich alle auf Aufpreisartikeln stützen:
- Gesamtaufpreis für den Artikel
- Ein Aufpreis pro Individualisierungsbereich
- Ein Aufpreis pro angelegtem individualisierbaren Element (Text / Bild)
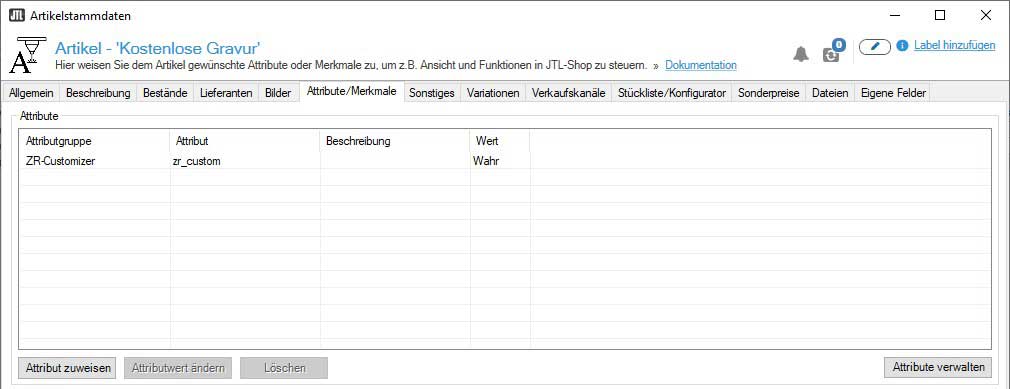
Diesen Artikeln muss das zuvor angelegte Funkionsattribut zr_custom hinzugefügt und anschließend die Checkbox gesetzt werden.
2. Individualisierung für einen Artikel hinzufügen
Das Hinzufügen einer Individualisierung zu einem Artikel erfolgt schrittweise im Plugin Backend.
Für diese Dokumentation erstellen wir als praxisnahes Beispiel ein Trikot bspw. für Sportvereine, das auf der Forderseite zwei Positionen für mögliche Bildbedruckung und auf der Rückseite 3 Positionen für Textbedruckung bekommen soll.
2.1. Artikel auswählen
Zunächst muss ein Artikel über das Dropdownfeld ausgewählt werden. Es ist ebenfalls möglich den Artikel über die Artikelnummer oder den Artikelnamen zu suchen. Nach Auswahl eines Artikels wird dieser in der Vorschau angezeigt.
Bei Artikeln mit Variationen können Sie den Vaterartikel auswählen, sodass die eingestellten Individualisierungsmöglichkeiten für alle Kindartikel verfügbar sind. Darüber hinaus können auch nur Kindartikel (einzeln) ausgewählt werden oder durch Erstellen einer neuen Individualisierung für einen Kindartikel, die des Vaterartikel überschrieben werden.
Wir wählen hier den Vaterartikel „Trikot für Sportverein“ aus, sodass die Varianten für verfügbare Größen (S, M, L, XL) ebenfalls individualisierbar werden.
2.2. Ansichten erstellen
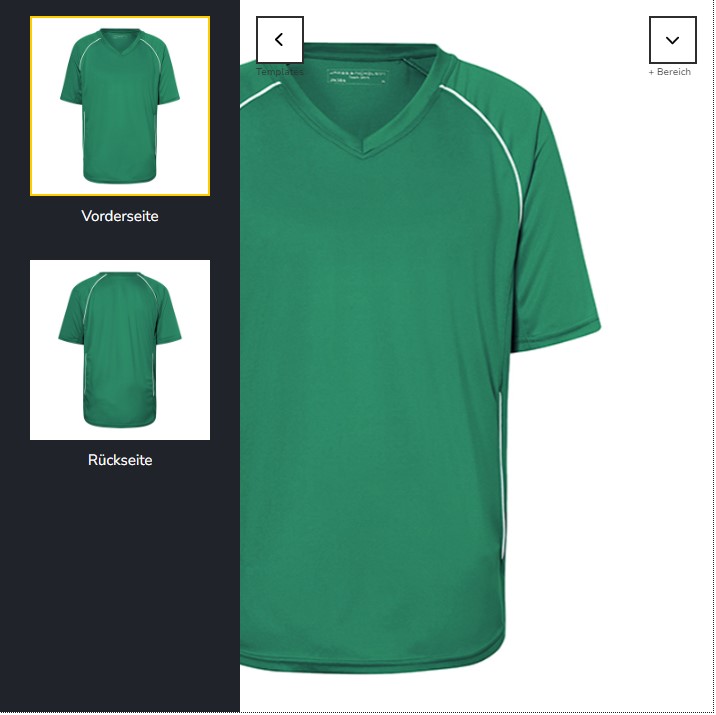
In diesem Schritt erstellen Sie beliebig viele Ansichten (Seiten) des Artikels, die individualisiert werden sollen. Für jede Ansicht wird ein Bild hochgeladen, das für den Kunden als Orientierung dient und auf dem im nächsten Schritt die gewünschten Elemente hinzugefügt werden.
Geben Sie jeder Ansicht einen Titel, um Sie später besser unterscheiden zu können.
Wir erstellen für unser Trikot eine Vorderseite und eine Rückseite.
2.3. Bereiche bestimmen
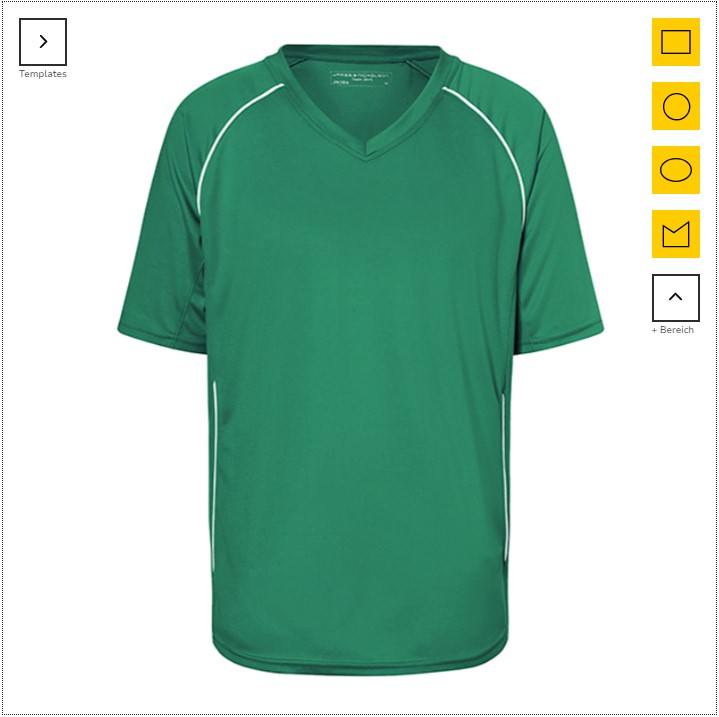
Hier legen Sie für die im vorherigen Schritt erzeugten Ansichten beliebig viele Bereiche an, die der Kunde befüllen kann. Zunächst erhalten Sie eine Übersicht der erzeugten Ansichten, zwischen denen Sie jederzeit hin und her wechseln können. Haben Sie eine Ansicht zur Bearbeitung ausgewählt, können Sie diesem Bereiche hinzufügen. Diese können rechteckig, kreisrund, elliptisch oder ein Polygon als Form besitzen.
Haben Sie sich für eine Form des Bereiches entschieden, wird dieser der Ansicht hinzugefügt. Diesen Bereich können Sie per Drag&Drop an eine beliebige Stelle bewegen und seine Größe über die Eckpunkte verändern.
Stimmt die Position und Größe, können Sie dem Bereich einen Namen und eine Beschreibung geben, die auch dem Kunden angezeigt werden. Weiterhin können Sie auswählen, um welche Art von Bereich es sich handelt. Zur Verfügung stehen:
Einfaches Bild
In diesem Element kann der Kunde ein Bild hochladen oder, wenn das Mediathek Feature gebucht ist, aus Bildelementen wählen, die Sie zur Verfügung stellen. (Die Mediathek wird in Abschnitt 4.3. genauer erklärt.)
Einfacher Text
Mit dem Textelement wird dem Kunden ein Inputfeld für Texteingaben zur Verfügung gestellt. Hierfür gibt es zahlreiche weitere Einstellungen, auf die in Abschnitt 2.3.2 eingegangen wird.
Schnittmaske
Das Schnittmaskenelement dient dazu, dem Kunden freie Auswahl über Elemente zu gewähren. Sie erstellen lediglich den Begrenzungsrahmen, innerhalb dessen Text- und Bildelemente vom Kunden positioniert werden können.
2.3.1. Einfaches Bild
Das einfache Bild dient dazu, dass der Kunde eigene Bilder hochladen kann. Der Bildfläche können Sie einen Namen und eine Beschreibung geben, damit Sie und der Kunde sie besser identifizieren können. Wenn Sie die Option für die Mediathek gebucht haben, können Sie fertige Motive hinterlegen, die der Kunde auswählen kann. Die Motive in der Mediathek können Sie in für den Kunden sichtbare Kategorien organisieren. Ob die Mediathek für diesen Bereich verfügbar sein soll oder nicht, bestimmen Sie über die Checkbox.
Wir fügen für unser Trikot auf der Vorderseite ein einfaches Bild hinzu und nennen es „Logo Brust“ sowie ein weiteres, das „Logo Bauch“ heißt.
2.3.2. Einfacher Text
Über das Element „Einfacher Text“ kann der Kunde Texteingaben machen. Der Textfläche können Sie wieder einen Namen und eine Beschreibung geben die auch im Shop angezeigt werden. Innerhalb des Textelements gibt es verschiedene Einstellungen:
- Mehrzeilig
Legen Sie fest, ob der eingegebene Text mehrzeilig sein darf oder nicht. - Max. Zeichen
Stellen Sie hier ein, wie viele Zeichen der Kunde in das Textfeld eingeben darf. - Individuelle Schriftgröße
Wenn die Checkbox ausgewählt ist, lassen Sie den Kunden die gewünschte Schriftgröße selbst festlegen, andernfalls legen Sie eine feste Schriftgröße für das Textelement fest. Hier haben Sie auch die Möglichkeit einen Beispieltext einzugeben, um zu sehen, welche Schriftgröße geeignet ist. - Individuelle Farbwahl
Wenn die Checkbox ausgewählt ist, lassen Sie den Kunden die gewünschte Schriftfarbe selbst festlegen, andernfalls legen Sie eine feste Farbe für das Textelement fest. - Individuelle Schriftart
Wenn die Checkbox ausgewählt ist, lassen Sie den Kunden die gewünschte Schriftart aus den im Plugin hochgeladenen Schriftarten selbst festlegen, andernfalls legen Sie eine feste Schriftart für das Textelement fest. Wie Sie Schriftarten im Plugin hinzufügen, erfahren Sie in Abschnitt 4.2. - Synchronisation
Hier können Sie festlegen, ob sich der von Kunde eingegebene Text mit anderen Textfeldern synchronisieren soll, also der Text gleichzeitig in mehrere Textfelder eingegeben werden soll. Das ist z.B. Praktisch, wenn Sie ein Set aus Artikeln anbieten, in dem jeder Artikel, die gleiche Aufschrift bekommen soll
Wir fügen für unser Trikot auf der Rückseite einen einfachen Text hinzu und nennen ihn „Vereinsname“ sowie zwei weitere für „Spielernummer“ und „Spielername“.
2.3.3. Schnittmaske
Die Bereichsart Schnittmaske fungiert quasi als freier Modus für den Kunden. Sie können hiermit einen Bereich festlegen, in dem der Kunde selbstständig Text- und Bildelemente hinzufügen und arrangieren kann. Alle Elemente, die über die Kanten der Schnittmaske hinausstehen, werden abgeschnitten. Sie können außerdem bestimmen, wie viele Text- oder Bildelemente der Kunde hinzufügen darf, falls dies für Sie relevant ist.
2.4. Aufpreise bestimmen
Haben Sie alle gewünschten Bereiche hinzugefügt, können Sie in diesem Schritt Aufpreise bestimmen.
Sie sehen hier sowohl alle Ansichten, die wir in Schritt 2.2 erstellt haben, als auch alle Bereiche aus Schritt 2.3 aufgelistet. Um Aufpreise festzulegen, werden die in Schritt 1.2 erstellten Aufpreisartikel verwendet. Sie haben nun folgende Möglichkeiten, Aufpreise zu vergeben:
- Lassen Sie alle Felder frei, um die Individualisierung kostenlos anzubieten.
- Geben Sie einen Gesamtaufpreis für die gesamte Individualisierung des Artikels an.
- Geben Sie einen Aufpreis für jede erstelle Ansicht (z.B. Vorder- oder Rückseite) an.
- Geben Sie einen Aufpreis für jeden erstellten Bereich (z.B. Logo Brust) an.
- Kombinieren Sie Aufpreise aus 2., 3. und 4. – alle eingetragenen Aufpreise werden summiert, sobald der Kunde eine entsprechende Eingabe tätigt.
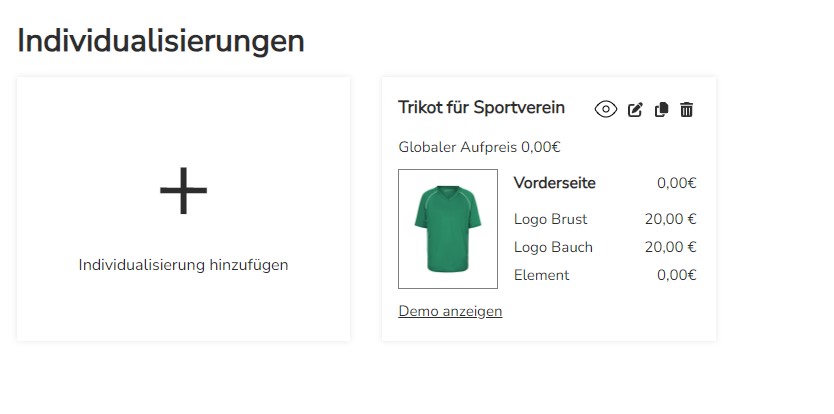
Wir wählen für unser Trikot je einen Aufpreis für „Logo Brust“ und „Logo Bauch“ und einen Gesamtaufpreis für die Rückseite. Die Aufpreise werden jeweils nur dann fällig, sobald der Kunde eins der Felder befüllt. Wählt der Kunde nur das „Logo Brust“ aus aber kein „Logo Bauch“, wird nur ein Aufpreis fällig.
3. Übersicht aller Individualisierungen
Nach erfolgreichem Abschluss der Individualisierung sehen Sie diese in der Übersicht. Hier werden zur Kontrolle außerdem die angelegten Ansichten mit den dazugehörigen Bereichen und den Aufpreisen angezeigt. Weiterhin haben Sie nun die Möglichkeit, die Individualisierung zu deaktivieren, weiter zu bearbeiten, zu duplizieren und einen neuen Artikel zuzuweisen oder gänzlich zu löschen.
Mit Klick auf „Demo anzeigen“ öffnen Sie das Popup, das auch der Kunde angezeigt bekommt und Sie können Ihre neu erstellte Individualisierung testen.
4. Einstellungen
Hier finden Sie verschiedene Einstellungen, in denen Sie das Aussehen des Plugins verändern oder Inhalte bereitstellen können.
4.1. Konfigurator Button
Hier finden Sie Optionen, um das Aussehen des Buttons zu verändern, der das Popup zur Individualisierung eines Artikels öffnet:
- HTML Position auf der Artikelseite
Hier können Sie den Selektor des Referenzelements angeben, in dessen Umgebung der Button eingefügt werden soll. Standardmäßig ist hier der Button „zum Warenkorb“ eingetragen. Mit dem Dropdown wählen Sie aus, ob der Button vor oder nach dem Referenzelement hinzugefügt werden soll. (eher für fortgeschrittene Nutzer) - Design
In diesem Abschnitt können Sie den Text des Buttons, die Textfarbe sowie die Hintergrundfarbe verändern und dem Button zusätzliche CSS-Klassen geben. Auf der rechten Seite sehen Sie die Live-Vorschau des Buttons.
4.2. Schriftarten
Hier können Sie Schriftarten hinzufügen, die dem Kunden anschließende zur Auswahl stehen. Sie können entweder einen Namen einer „Websafe Font“ eintragen, wir haben Ihnen eine Liste integriert, oder eine eigene Schriftart hochladen und dieser einen Namen geben. Die neu hinzugefügte Schriftart wird anschließend in der Liste aufgeführt und eine Vorschau erstellt.
4.3. Mediathek
Die Mediathek bietet Ihnen die Möglichkeit, Ihren Kunden fertige Motive oder frei verfügbare Bilder anzubieten. Sie können innerhalb der Mediathek neue Bildelemente anlegen, diesen einen aussagekräftigen Namen geben und Ihnen eine oder mehrere Kategorien zuweisen. Neue Kategorien können Sie auch direkt während des Uploads eines Bildes erstellen und dessen Elternkategorie festlegen.
Bitte beachten Sie, dass Sie das Paket „ZR Customizer Mediathek“ gebucht haben müssen, um diese Funktionalität nutzen.
4.4. Mediathek Kategorien
Hier finden Sie alle Kategorien der Mediathek aufgelistet. Diese sind hierarchisch angeordnet und zeigen die Anzahl der ihnen zugeordneten Medien. Sie können hier außerdem bestehende Kategorien bearbeiten und neue Kategorien erstellen.
Bitte beachten Sie, dass Sie das Paket „ZR Customizer Mediathek“ gebucht haben müssen, um diese Funktionalität nutzen.
5. Bestellungen
Hier finden Sie eine Übersicht aller eingegangen Bestellungen, die einen individualisierten Artikel beinhalten. Sie können sich die Details der Bestellung ansehen, um eine Vorschau der individualisierten Ansichten zu erhalten und die vom Kunden hochgeladenen Bilddateien zu downloaden.
Wenn eine Ansicht Bildelemente enthält, finden Sie hier jedes vom Kunden hochgeladene Bild für das entsprechende Element. Mit Klick auf „Bild“ öffnet sich das Bild bzw. startet dessen Download.